Update:- New tutorial added in HTML section. How to Create Responsive Login Page in HTML without Bootstrap?
How to create sign in form with JavaScript validation in html?
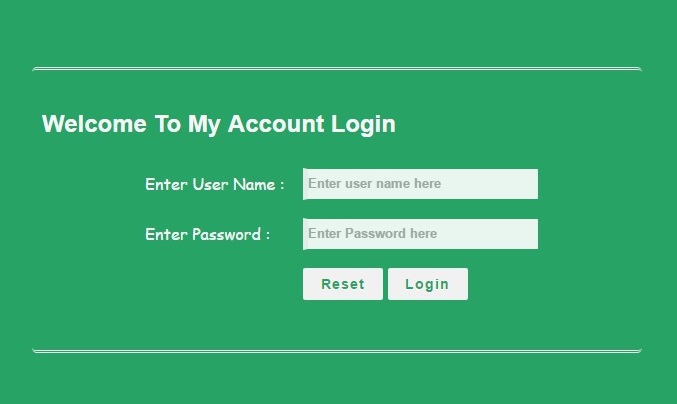
View Live DemoIn this tutorial you will learn how to create sign in form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the sign in form with JavaScript validation.
If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box.

Step 1.
Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver. I am suggest to you, use Notepad for better practise.
Step 2.
Copy the below complete HTML code and paste it in your editor.
<!DOCTYPE html>
<html>
<head>
<title>Welcome To Login Form</title>
</head>
<body>
<!-- Main div code -->
<div id="main">
<div class="h-tag">
<h2>Welcome To My Account Login</h2>
</div>
<!-- Login box -->
<div class="login">
<table cellspacing="2" align="center" cellpadding="8" border="0">
<tr>
<td>Enter User Name :</td>
<td><input type="text" placeholder="Enter user name here" id="email" class="tb" /></td>
</tr>
<tr>
<td>Enter Password :</td>
<td><input type="password" placeholder="Enter Password here" id="pwd1" class="tb" /></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Reset" class="btn" />
<input type="submit" value="Login" class="btn" onClick="login()" /></td>
</tr>
</table>
</div>
<!-- login box div ending here.. -->
</div>
<!-- Main div ending here... -->
</body>
</html>
Step 3.
Now apply the CSS to all Elements for better presentation. First create CSS <style> .. </style> tag in between <head> .. </head> tag like below.
<head>
<style type="text/css">
all css code come here....
</style>
</head>
Now copy the below CSS code and paste it in between <style> .. </style> tag.
body
{
margin:0px; background-color:#27a465; color:#f7f7f7; font-family:Arial, Helvetica, sans-serif;
}
#main
{
width:600px; height:260px; margin-left:auto; margin-right:auto; border-radius:5px; padding-left:10px; margin-top:100px;
border-top:3px double #f1f1f1; border-bottom:3px double #f1f1f1; padding-top:20px;
}
#main table
{
font-family:"Comic Sans MS", cursive;
}
/* css code for textbox */
#main .tb
{
height:28px; width:230px; border:1px solid #27a465; color:#27a465; font-weight:bold; border-left:5px solid #f7f7f7; opacity:0.9;
}
/* css code for button*/
#main .btn
{
width:80px; height:32px; outline:none; font-weight:bold; border:0px solid #27a465; text-shadow: 0px 0.5px 0.5px #fff;
border-radius: 2px; font-weight: 600; color: #27a465; letter-spacing: 1px; font-size:14px; -webkit-transition: 1s; -moz-transition: 1s; transition: 1s;
}
#main .btn:hover
{
background-color:#27a465; outline:none; border-radius: 2px; color:#f1f1f1; border:1px solid #f1f1f1;
}
Step 4.
Here we add JavaScript code for validation check. If textbox will blank then it will give error message.
Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example.
Example: adding JavaScript tag
<head>
<script>
paste code here..
</script>
</head>
After that copy the below JavaScript code and paste it in between <script> .. </script> tag.
function login()
{
var uname = document.getElementById("email").value;
var pwd = document.getElementById("pwd1").value;
var filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if(uname =='')
{
alert("please enter user name.");
}
else if(pwd=='')
{
alert("enter the password");
}
else if(!filter.test(uname))
{
alert("Enter valid email id.");
}
else if(pwd.length < 6 || pwd.length > 6)
{
alert("Password min and max length is 6.");
}
else
{
alert('Thank You for Login & You are Redirecting to Campuslife Website');
//Redirecting to other page or webste code or you can set your own html page.
window.location = "http://www.campuslife.co.in";
}
}
View Live Demo